Grundlagen von CSS
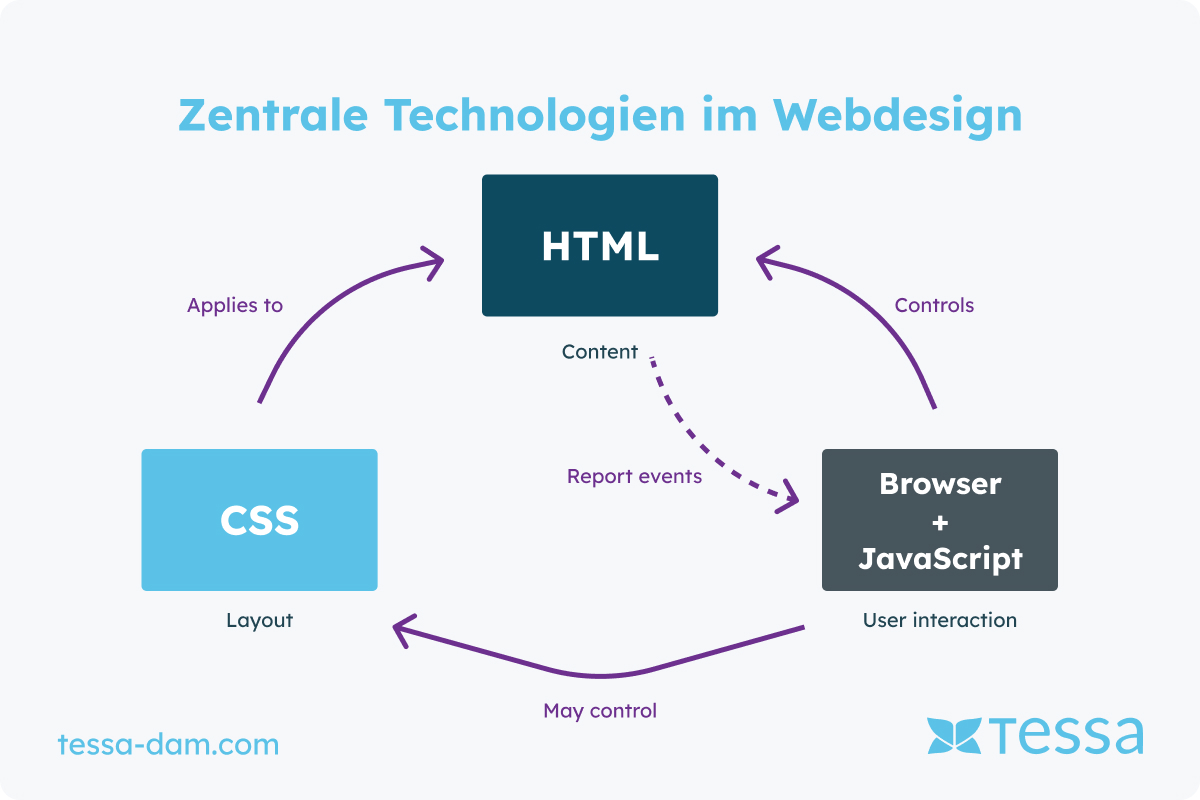
Cascading Style Sheets (CSS) sind eine zentrale Technologie im Webdesign, die zusammen mit HTML und JavaScript das Rückgrat moderner Websites bildet. CSS ist verantwortlich für das visuelle Erscheinungsbild einer Website, indem es die Darstellung von HTML-Elementen steuert. Dieser Artikel bietet einen umfassenden Überblick über CSS, seine Funktionsweise, grundlegende Konzepte und aktuelle Entwicklungen.
CSS wurde entwickelt, um die Trennung von Struktur (HTML) und Präsentation (CSS) zu ermöglichen. Diese Trennung fördert die Wartbarkeit und Wiederverwendbarkeit von Webdesigns. Ein CSS-Dokument besteht aus Selektoren und Deklarationen. Selektoren identifizieren die HTML-Elemente, die formatiert werden sollen, während Deklarationen die eigentlichen Stilregeln enthalten.
Syntax und Selektoren
Ein typisches CSS-Regelset sieht wie folgt aus:
p {
color: blue;
font-size: 14px;
}
In diesem Beispiel ist p der Selektor, der alle <p>-Elemente auswählt. Die Deklarationen color: blue; und font-size: 14px; legen die Textfarbe und Schriftgröße für diese Elemente fest. CSS bietet verschiedene Arten von Selektoren, darunter Klassen-, ID- und Attributselektoren:
Klassenselektor: .class-name { ... }
ID-Selektor: #id-name { ... }
Attributselektor: input[type="text"] { ... }
Kaskadierung (Cascading) und Vererbung
Der Begriff Cascading in CSS bezieht sich auf die Art und Weise, wie Stilregeln angewendet werden. Wenn mehrere Regeln auf dasselbe Element zutreffen, bestimmt die Kaskadierungsreihenfolge, welche Regel letztlich angewendet wird. Die Reihenfolge wird durch die Spezifität der Selektoren und die Reihenfolge der Deklarationen im CSS-Dokument bestimmt. CSS unterstützt auch Vererbung, bei der bestimmte Eigenschaften von übergeordneten Elementen an untergeordnete Elemente weitergegeben werden. Dies erleichtert die Anwendung konsistenter Stile auf eine gesamte Website.
Layout und Positionierung
Eine der größten Stärken von CSS ist die Fähigkeit, komplexe Layouts zu erstellen. Frühe CSS-Versionen boten grundlegende Layout-Mechanismen wie Floats und Positionierung (static, relative, absolute, fixed). Moderne Techniken wie Flexbox und Grid haben das Layout-Design revolutioniert.
Flexbox (Flexible Box Layout) ist ein Layout-Modul, das für die Gestaltung eindimensionaler Layouts entwickelt wurde. Es bietet eine einfachere und effizientere Möglichkeit, Elemente in einer Reihe oder Spalte anzuordnen und zu verteilen. Im nachstehenden Beispiel werden die Elemente innerhalb eines Containers gleichmäßig verteilt und zentriert ausgerichtet:
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
Grid Layout ist ein zweidimensionales Layout-System, das komplexe Grid-basierte Layouts ermöglicht. Es bietet mehr Kontrolle über die Platzierung von Elementen im Vergleich zu älteren Techniken. Hier wird ein Grid mit drei gleich breiten Spalten und einem Abstand von 10px zwischen den Elementen definiert:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
Responsive Design
Mit dem Anstieg der Nutzung von mobilen Geräten ist responsives Webdesign zu einer Notwendigkeit geworden. CSS spielt eine zentrale Rolle bei der Erstellung responsiver Websites, die sich an verschiedene Bildschirmgrößen und -auflösungen anpassen.
Media Queries ermöglichen es, unterschiedliche CSS-Regeln basierend auf den Geräteeigenschaften anzuwenden, wie z.B. Bildschirmbreite, Höhe, Auflösung und Orientierung. Im nachstehenden Beispiel wird die Flex-Richtung auf eine Spalte umgestellt, wenn die Bildschirmbreite 600px oder weniger beträgt:
@media (max-width: 600px) {
.container {
flex-direction: column;
}
}
CSS und Digital Asset Management (DAM)
Digital Asset Management (DAM) ist ein wesentlicher Bestandteil moderner Webentwicklung und Designprozesse. Es bezieht sich auf die Verwaltung, Organisation und Bereitstellung digitaler Assets wie Bilder, Videos und Dokumente. CSS spielt eine bedeutende Rolle im Kontext von DAM, indem es hilft, diese digitalen Assets effizient zu stylen und zu präsentieren.
Integration von DAM in Webdesign
Die Integration von DAM-Systemen in den Webentwicklungs-Workflow ermöglicht eine effiziente Verwaltung und Nutzung von Medienressourcen. CSS kann verwendet werden, um das Erscheinungsbild dieser Assets konsistent und ansprechend zu gestalten. Beispielsweise können Bilder, die in einem DAM-System gespeichert sind, mit CSS-Stilen versehen werden, um sicherzustellen, dass sie einheitlich und korrekt auf verschiedenen Geräten und Bildschirmgrößen angezeigt werden.
Dynamische Stilisierung von Assets
Ein Vorteil der Nutzung von DAM-Systemen ist die Möglichkeit, digitale Assets dynamisch zu aktualisieren. CSS kann dabei helfen, diese Updates nahtlos in eine Website zu integrieren. Beispielsweise können CSS-Variablen verwendet werden, um Stile zentral zu definieren und bei Bedarf zu aktualisieren, ohne dass jede einzelne Stilregel manuell geändert werden muss. Das folgende Beispiel definiert CSS-Variablen das Erscheinungsbild von Bildern und Videos. Durch die zentrale Verwaltung dieser Variablen im DAM-System können Änderungen einfach und schnell implementiert werden:
:root {
--image-border-radius: 10px;
--video-shadow: 5px 5px 10px rgba(0,0,0,0.5);
}
.image {
border-radius: var(--image-border-radius);
}
.video {
box-shadow: var(--video-shadow);
}
Optimierung der Ladezeiten
DAM-Systeme bieten häufig Funktionen zur Optimierung und Bereitstellung von Medieninhalten. CSS kann dazu beitragen, diese optimierten Assets effizient zu laden und darzustellen. Techniken wie Lazy Loading und die Verwendung von WebP-Bildern können die Ladezeiten erheblich verbessern.
img {
width: 100%;
height: auto;
display: block;
}
In Kombination mit DAM-optimierten Bildern, die in verschiedenen Auflösungen und Formaten bereitgestellt werden, kann CSS sicherstellen, dass die besten Versionen der Bilder geladen werden, um die Performance der Website zu verbessern.
Barrierefreiheit und Konsistenz
Ein weiterer wichtiger Aspekt der Verwendung von CSS in Verbindung mit DAM-Systemen ist die Förderung von Barrierefreiheit und Konsistenz. CSS kann genutzt werden, um sicherzustellen, dass digitale Assets für alle Benutzer zugänglich sind, unabhängig von ihren Fähigkeiten. Beispielsweise können Alt-Texte für Bilder in DAM-Systemen zentral verwaltet und durch CSS-Klassen konsistent gestylt werden:
.alt-text {
font-size: 14px;
color: #666;
}
Durch die zentrale Verwaltung und Anwendung solcher Stile kann sichergestellt werden, dass alle digitalen Assets den Barrierefreiheitsstandards entsprechen und ein einheitliches Erscheinungsbild auf der gesamten Website haben.
DAM und CSS in der Praxis
In der Praxis bedeutet die Kombination von DAM und CSS, dass Webentwickler und Designer effizienter arbeiten können. Sie haben Zugang zu einer zentralen Bibliothek von optimierten Medienressourcen, die durch CSS konsistent und ansprechend gestaltet werden können. Dies spart Zeit und Ressourcen und ermöglicht es, sich auf kreative und strategische Aspekte des Webdesigns zu konzentrieren. Die Zusammenarbeit zwischen DAM-Systemen und CSS ist ein perfektes Beispiel dafür, wie Technologie und Design Hand in Hand gehen, um moderne, leistungsstarke und benutzerfreundliche Webanwendungen zu erstellen. Indem die besten Praktiken aus beiden Welten genutzt werden, können Entwickler und Designer sicherstellen, dass ihre digitalen Projekte sowohl ästhetisch ansprechend als auch funktional effektiv sind.
Fazit
CSS als unverzichtbares Werkzeug für Webentwickler
CSS ist ein unverzichtbares Werkzeug für Webentwickler, das Gestaltung sowie Layout von Websites steuert. Mit kontinuierlichen Weiterentwicklungen und neuen Funktionen bleibt CSS eine dynamische und wesentliche Technologie in der Welt des Webdesigns. Die Fähigkeit, ansprechende und responsive Designs zu erstellen, macht CSS zu einem Schlüsselelement für moderne Webanwendungen.